http://coronasdk.tistory.com/89
2011.12.17 02:45 |
Posted by 솔웅
그동안 주로 CSS3 (Webkit 중심으로) 를 다뤘구요. 지난 글에서 자바스크립트를 잠깐 다뤘었습니다.
지금까지 주요한 부분은 바로 Webkit입니다. 지금 진행중인 글 어느정도 마무리 되면 Webkit은 따로 다룰 필요가 있는 주제 같습니다.
그리고 오늘부터 다룰 부분은 본격적인 HTML5 입니다.
오늘은 브라우저에서 HTML5로 비디오를 어떻게 실행하는지 또 비디오 플레이어는 어떻게 구성하는지에 대해 시작하겠습니다.
먼저 사용할 동영상 파일은 각자 준비해 주세요. 파일 형식은 mp4 입니다.
저는 유튜브에서 뮤직비디오 하나 다운 받아서 사용할 겁니다.
아래와 같이 html 파일을 만드세요.
<!doctype html>
< html lang="en">
< head>
<meta charset="utf-8"/>
<title> Dougy's HTML5 </title>
< /head>
< body style="background-color:#8EE5EE;">
<div id="big_wrapper">
<video src="song.mp4"> </video>
</div>
< /body>
< /html>
제 동영상 파일은 이름이 song.mp4 입니다.

크롬 브라우저에서 실행하면 위와 같이 나옵니다.
동영상이 play되지도 않고 어디 play버튼이나 stop 버튼 뭐 이런게 하나도 없습니다.
video 태그를 아래와 같이 고쳐 보세요.
< video src="song.mp4" controls > </video>
그냥 video 태그에 controls만 넣었는데 플레이버튼, 정지버튼,진행상황 bar 그리고 볼륨조절까지 다 나오네요.
video tag 안에 width와 height도 넣을 수 있습니다. 그러면 동영상 사이즈가 변할 겁니다.
이 video tag 안에 넣을 수 있는 속성들은 아래와 같은 것들이 있습니다.

다 보시면 아실 겁니다.
아래와 같이 video 태그를 바꿔보세요.
< video src="song.mp4" controls width="640" height="360" loop poster="video05.png"> </video>
너비, 높이를 지정했고 루프를 선언했고 poster에 한 이미지를 지정했습니다.
(저는 HTML5 로고를 사용했습니다.)
그러면 처음 실행될 때 poster에서 지정된 이미지가 나타나고 재생 버튼을 누르면 동영상이 시작됩니다.
여기에 autoplay를 추가하면 자동으로 동영상이 시작되겠죠?
여러분들이 필요한 속성을 사용하시면 됩니다.
http://cafe.daum.net/luckho/JiLl/4?q=jw%20player%20%BF%B5%BB%F3%20%B4%D9%BF%EE
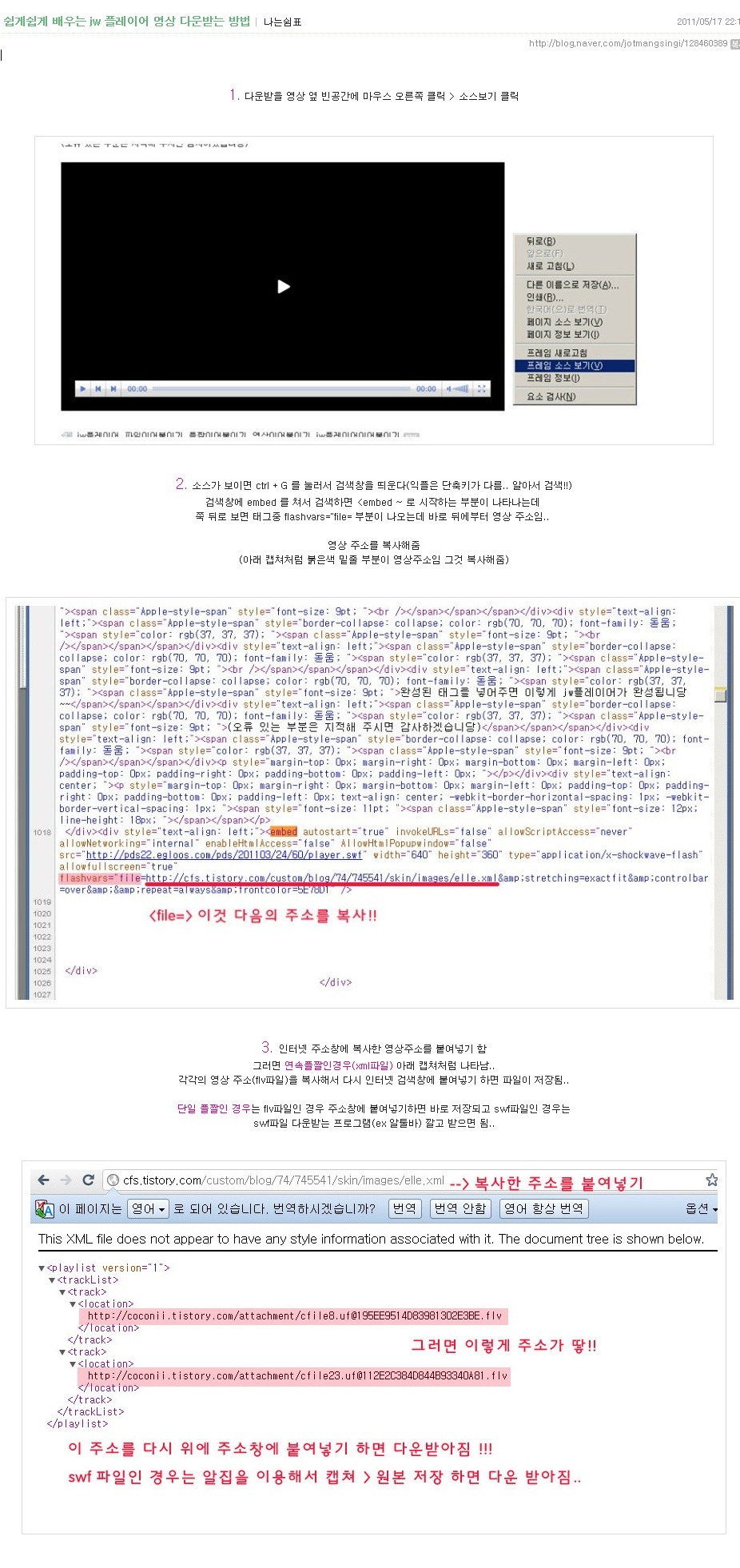
쉽게쉽게 배우는 jw 플레이어 영상 다운받는 방법
http://blog.naver.com/jotmangsingi/128460389
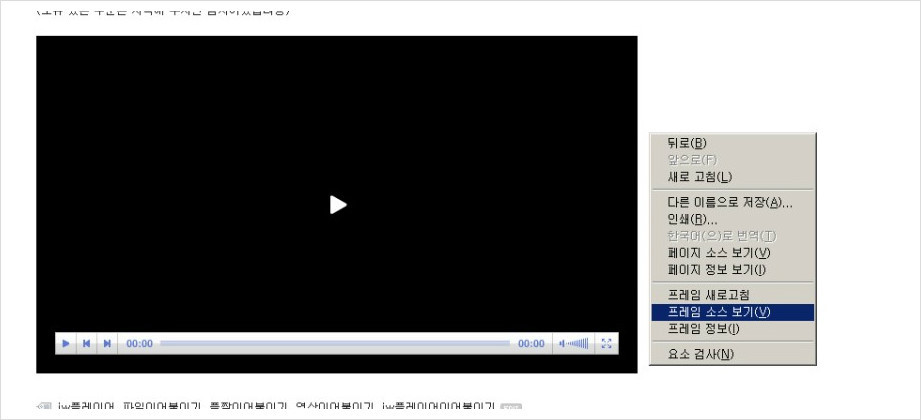
1. 다운받을 영상 옆 빈공간에 마우스 오른쪽 클릭 > 소스보기 클릭

2. 소스가 보이면 ctrl + G 를 눌러서 검색창을 띄운다(익플은 단축키가 다름.. 알아서 검색!!)
검색창에 embed 를 쳐서 검색하면 <embed ~ 로 시작하는 부분이 나타나는데
쭉 뒤로 보면 태그중 flashvars="file= 부분이 나오는데 바로 뒤에부터 영상 주소임..
영상 주소를 복사해줌
(아래 캡쳐처럼 붉은색 밑줄 부분이 영상주소임 그것 복사해줌)

3. 인터넷 주소창에 복사한 영상주소를 붙여넣기 함
그러면 연속플짤인경우(xml파일) 아래 캡쳐처럼 나타남..
각각의 영상 주소(flv파일)을 복사해서 다시 인터넷 검색창에 붙여넣기 하면 파일이 저장됨..
단일 플짤인 경우는 flv파일인 경우 주소창에 붙여넣기하면 바로 저장되고 swf파일인 경우는

출처: http://blog.naver.com/jotmangsingi/128460389
Tag: 영상다운,jw플레이어다운,JWPlayer 다운,플짤,jwPlayer,xml다운
참고로 IE는 ctrl+F가 파일 찾기 ..출처:내머리속 ㅋㅋ






